[ad_1]
Minimalist design is not a new fad; In fact, the minimalist principle has been a trendsetter in different industries for over a century! With an endless amount of digital tools at their fingertips, today’s website designers are using bold colors, flat shapes and pixel perfect imagery to push simplicity to its furthest boundaries. So to help inspire your simpler side, here are seven websites that master the art of minimalist website design.
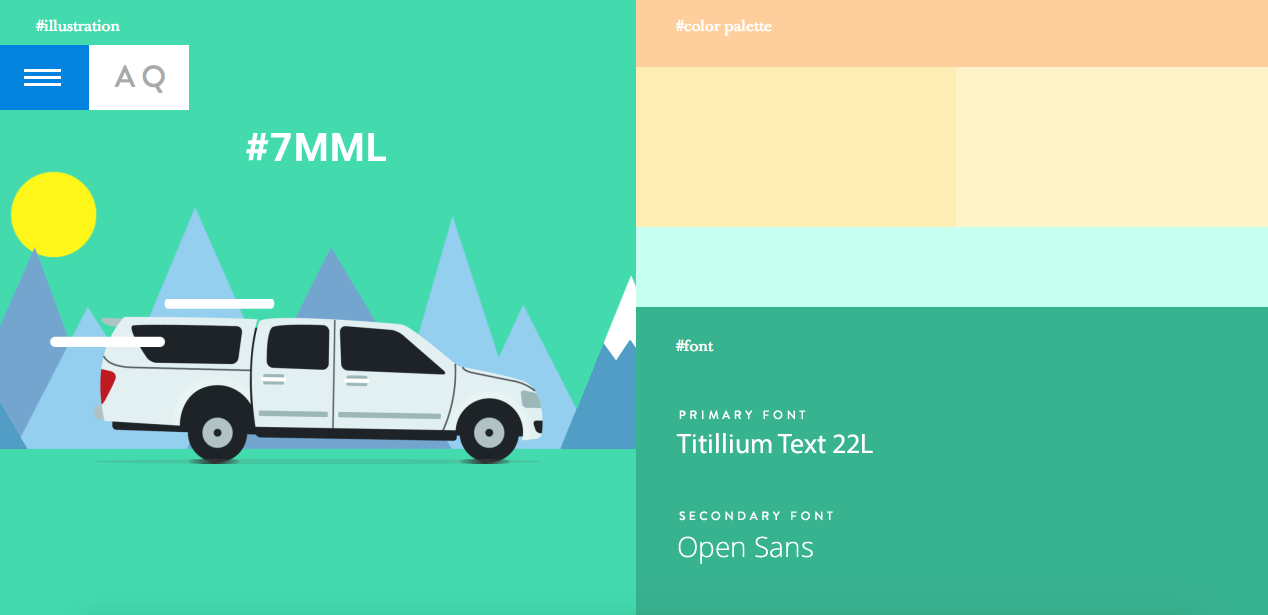
This creative agency cleverly displays their work with a basic brand template that features the fonts, colors and elements used in each brand’s design.

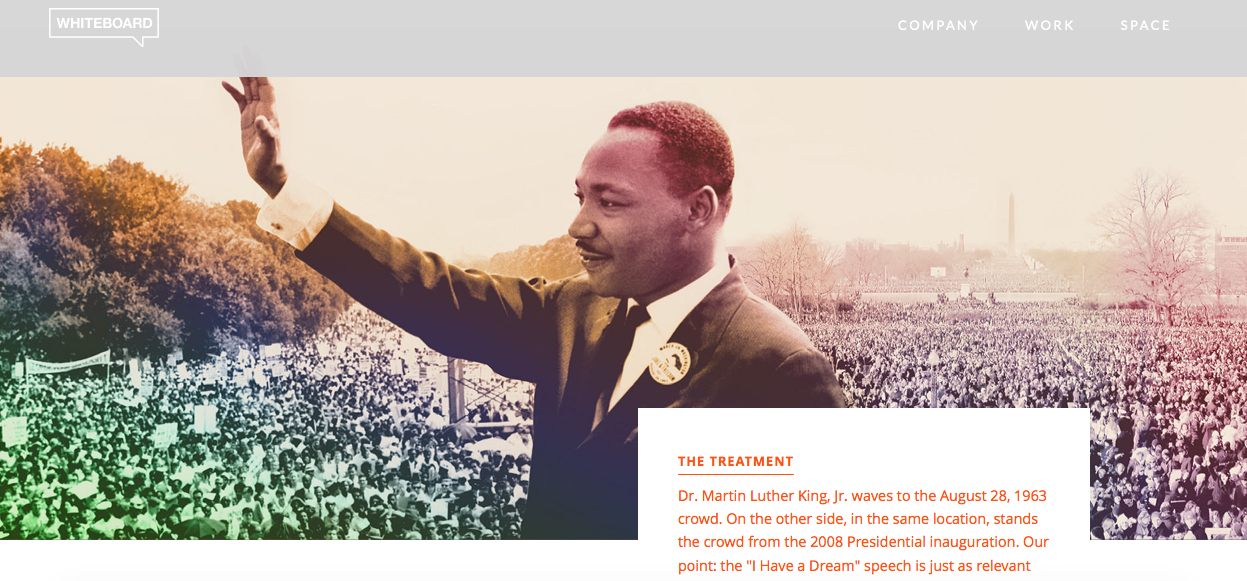
As an agency that focuses on digital storytelling, it only makes sense that Whiteboard relies heavily on large videos and images to present their work in an uncomplicated way.

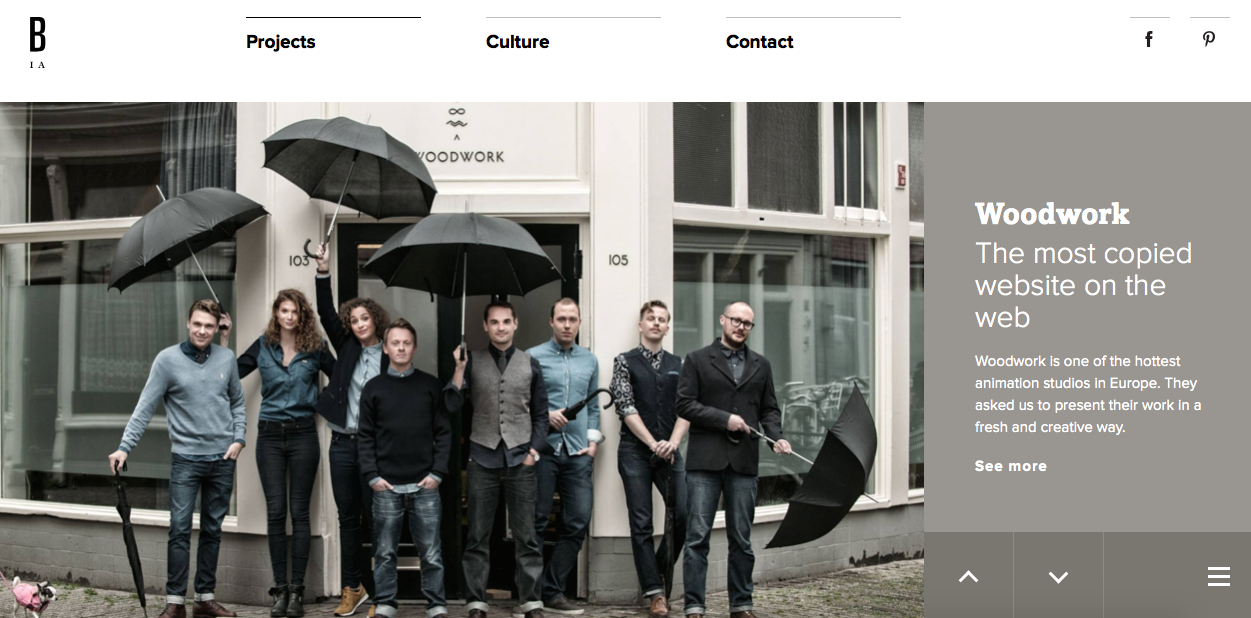
- Build in Amsterdam
Build in Amsterdam uses oversized header images and concise typography to present a site that is both elegant and professional.

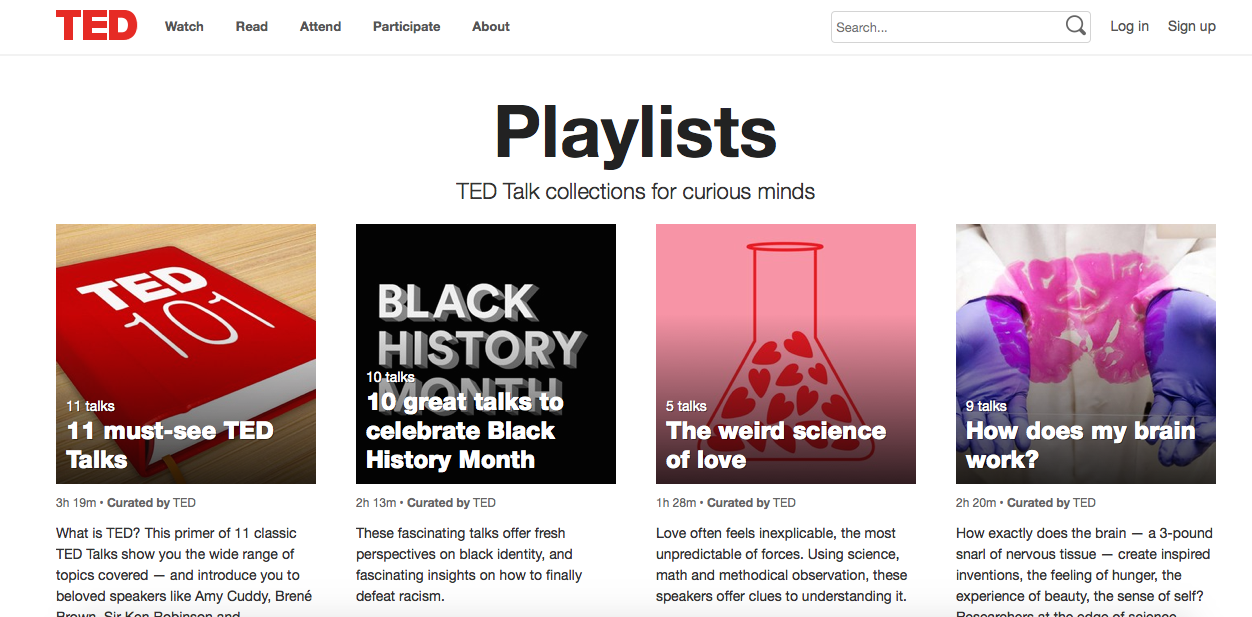
When Huge redesigned the TED website, they did a masterful job of organizing a whole lot of content into a straightforward, easily consumable site.

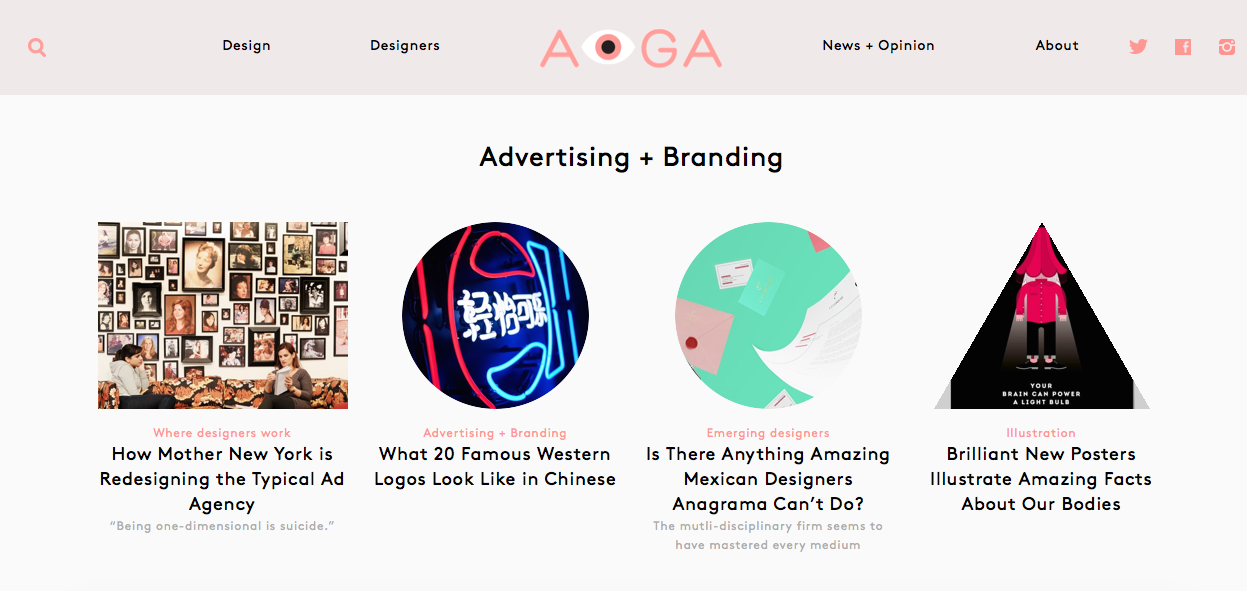
AIGA’s Eye on Design blog uses a pastel color palette and clean, simple shapes to highlight industry-specific blog content.

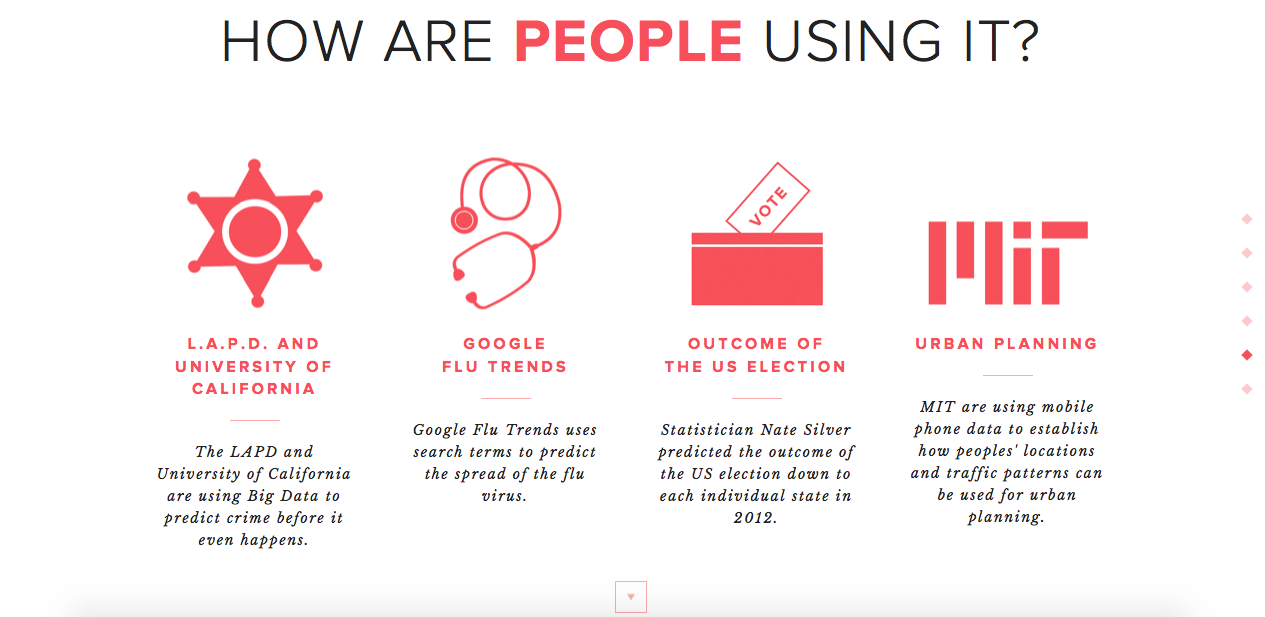
Ogilvy’s “A Day in Big Data” strips away unnecessary elements to focus on two main colors which help emphasize the site’s main call to action.

Paper’s website takes advantage of a large video header image and simplistic demo shots of its site, which help demonstrate the app’s usefulness as an artistic tool.

Minimalism has proved to be highly adaptable to changes in time and technology, and designers don’t seem to be parting ways with it anytime soon. If these seven examples have gotten you sufficiently excited about simplifying your own site, head here to decide whether or not minimalist design is the best choice for you.
Source link